Heat maps help you understand how users and customers interact with your website, giving insight into things like where they’re looking and how far down they’re scrolling. This information can help you set up your site in a more user-friendly way. To drill down past just which sites people are visiting and for how long, you’ll need to use a visualization tool called a heat map.
What Is a Heat Map?
In their simplest form, heat maps are a way to measure and visualize density.
First, let's imagine you want to create a population density map in the town where you live. You could create something similar to a bar graph — whereby each district gets a bar, and the bar is longer for areas with a higher density — but this approach lacks granularity. It's also harder to use as a reference. You need to constantly move between the bar graph and your town's map to understand your data.
A heat map is both more granular and more understandable. Information relating to population density is overlain directly on the map of the town instead of being siloed into a separate chart. The information itself takes the form of colored shapes — technically known as isopleths — corresponding to areas where people live. Denser areas signifying warmer colors and dots are closer together. This information is more granular — you don't just see the more populous districts, but you can also see the most densely populated apartments and housing complexes.
What is a heat map in business? Although heat maps were used initially to visualize population density, they've increasingly been used to visualize other kinds of density as well. For example, in a web design and marketing context, heat maps visualize the density of site visitors' attention.
What is a website heat map?
Website heat maps are a way for web designers and marketers to visualize how customers or prospects interact with their applications. They highlight the parts of the website to which visitors are paying the most attention.
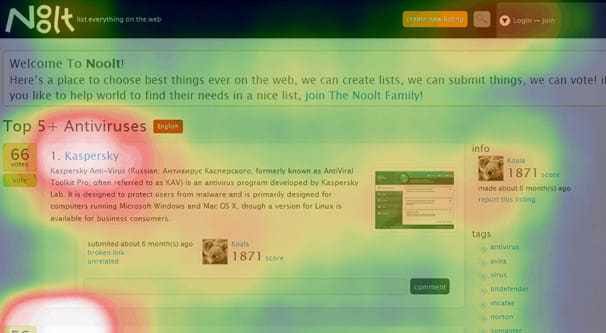
A heat map aggregates user interactions of a specific type — for example, it can measure how far down users scroll, where they hover their mouse, where they click and where they move their eyes. An area receiving a significant number of clicks (or mouse hovers or scrolls) receives a warmer color, such as red, orange or white. Outlying areas receiving less attention are colored green or blue.

This color-coding gives analysts an at-a-glance understanding of whether a vital web page element, such as the call to action (CTA) of a landing page, is getting the attention it needs. Based on this understanding, developers can adjust the application to increase conversions or improve customer satisfaction.
Key Takeaways
- Heat maps are an excellent way to understand how people interact with a web application.
- There are many methods — some work better than others.
- It's possible to create heat maps that are unintentionally misleading.
- Work carefully to make sure your heat maps accurately reflect user interactions.
Heat Maps Explained
Why is a heat map used? Why not another form of data visualization? The answer is that heat maps don't take a long time to understand and digest. Imagine an ecommerce site with a limited-time discount and advertising using a banner going across the top of the page. The marketing team would want to know whether its customers are clicking on the banner for the discount. Heat maps tell them whether users interact with the banner or not — and if they're not, the web developers could adjust their design.
Heat maps are a kind of data visualization that supports the rapid iteration necessary to optimize your website and boost sales.
How Do Heat Maps Work?
What do heat maps tell us? Heat maps show us where visitors click, where they hover their mice, where they move their eyes and how far they scroll down. They do this by averaging user behavior.
Let's say you want to understand how far users scroll down on your web page before they click away. You'd start by taking this information from every user who visits your site. Then you'd overlay this information onto a picture of your web page.
Areas that strongly overlap — meaning many users scrolled down to access them — would be marked in red. Areas that don't have much overlap — meaning few users visited them — would be marked in green or blue. You probably want to put your CTA in one of the red areas, and also to consider how user behavior is affected by the presence of visual elements.
Most web designers use one of several analytics tools to aggregate and display this information.
Who Uses Heat Maps?
There are four primary users for heat maps:
-
User experience (UX) designers are those responsible for making sure people enjoy using the website or application or can find the information they’re looking for. Heat maps help point out areas where users get frustrated or cannot find the resources they need.
-
Marketing professionals want to turn website visitors into paying customers. Heat maps help them make sure visitors click on featured products, banner ads and calls to action.
-
Data scientists review and analyze information from across the company, often stored in data warehouses. And heat maps can turn some of that information into simple-to-understand visualizations that present critical and actionable intelligence in ways that can be quickly absorbed.
-
Product managers use heat maps when their product is the web application itself. For example, in a SaaS application, heat maps show the product manager important usage patterns in the app for which users are paying. Optimizing the application based on these patterns can help increase revenue and decrease customer churn.
6 Types of Heat Maps
There are six types of heat maps as relates to website evaluation. Each type captures a different way users interact with parts of the page, whether by scrolling, hovering, clicking or tapping on mobile devices. Each method has distinct advantages.
-
Desktop vs. mobile
Websites often use dynamic content. Different devices have varying screen sizes and resolutions, with a stark contrast between desktop and mobile. As such, you need to create two kinds of heat maps — one for each device category — otherwise, your overlays will be inaccurate.
-
Scroll maps
Covered above, this kind of map shows how far the average user scrolls down your page before navigating elsewhere.
-
Click maps
Click maps display which elements of the web application have been clicked on the most. They show analysts which elements — links, ads and CTAs — are the most popular. Warmer colors denote the areas that have gained the most interaction.
-
Eye tracking
By contrast with click tracking, eye tracking shows the elements of the page the user finds the most interesting. Eye tracking usually requires a special device or access to a user's webcam, which means it can be hard to find a large sample size of users, but this method can produce valuable information if you are able to gather adequate information.
-
Mouse tracking (AKA hover maps)
If you can't collect a large sample of eye tracking data, mouse movement might be the next best thing, though that is not always the case. Some research indicates mouse movement is an acceptable substitute for eye movement and users hover their mice over the most interesting page elements. However, the data is inconclusive and there are contrasting studies that show mouse tracking is a poor substitute for eye tracking.
-
Confetti reports
As opposed to click maps (which show areas of activity), confetti maps show each click. These reports can suggest if people are getting frustrated by interacting with page elements that aren't interactive — or help you narrow down a subset of users interested in a specific page element.
Benefits of Using Heat Maps
The primary benefit of using heat maps is that they make otherwise dull or impenetrable data understandable. Many people understand heat maps intuitively, without even needing to be told that those warmer colors indicate a denser focus of interactions.
By making data science accessible in this way, more people from around the organization can understand how users interact with your web application.
When to Use Heat Maps
Heat maps can tell you a significant amount of helpful information, but they aren't a cure-all. They work best in the specific use-cases described below. Generally speaking, heat maps are best used when something has changed either in your customer base or your website and you want to understand how that affects useability.
-
A/B testing
For example, if you move a website element above the fold or change its color, does that increase clicks and conversions? Use a click map, and the difference becomes immediately apparent.
-
Website redesigns or refreshes
Your website might have a slick new design, but is it genuinely engaging customers? Use eye tracking or hover maps to understand what's drawing their attention.
-
Conversion rate optimization (CRO)
Web designers must ensure their site's aesthetics combine seamlessly with functionality. In other words, your site may be fancy, but are prospects clicking through? Scroll maps and click maps are valuable tools to gauge the effectiveness of a design.
-
Content marketing
Your blogs and white papers need to capture user's attention — at least until they find the CTA. Use scroll maps to understand how much content your users are reading, and then place your CTA buttons accordingly.
-
Usability testing
Above all else, your site should be accessible and functional to the average user. Heat maps can highlight areas where users could become confused while navigating your site.
Understanding Heat Maps
Heat maps are designed to be easy to understand, but there can be issues with them. If you don't know how they're generated, then you might draw an inaccurate conclusion.
First, a heat map shows how people are interacting with website. If many people click on a website element, a large concentration of white appears — shading out to red and yellow at the edges — positioned over that element. What if there's a blot that isn't positioned over any element in particular?
-
How to read heat maps
If there's evidence of activity on your web page that doesn't necessarily correspond with anything in particular, it could signify a couple of issues.
First, your users might be trying to interact with a non-interactive web page element. They're clicking on an underlined piece of text appearing to be a link, or they're clicking on an image they think links to another article. That is something you need to change.
Second, what if there's no obvious mistake? Then you might need to troubleshoot the heat mapping tools you're using. For example, you might find your tools aren't accounting for different screen resolutions on dynamic web pages, which could cause the heat map indicators to become misaligned.
-
What can be learned from heat maps?
Once you understand how to interpret data from heat maps — and work around any potential flaws — you'll discover important, meaningful and actionable information.
-
What's working right
If you see a concentration of red positioned directly over your CTA, with few outlying clicks, then your element is doing its job and leading people to the next part of the funnel.
-
What's going wrong
On the other hand, if you do not see many activity clusters — or maybe a large cluster over the "back" button — then something about your site isn't engaging. Try to A/B test and reorganize the content.
-
Where users are getting frustrated
Meanwhile, if you see users trying to click on non-interactive portions of your site, something is going wrong. You may have a broken link or a confusing website design you need to fix.
-
How long users can hold their attention
Lastly, you can understand your users' attention span — and whether your content is good enough to hold it. You can use scroll maps to see how many people are reading most of your content and combine them with confetti maps to see who's clicking on the CTA button.
-
3 Problems with Heat Maps
Although heat maps can provide helpful information, some are more helpful than others. Some case studies show examples whereby heat maps are misleading or can be misused. Here are a few pitfalls to avoid when considering how to use heat maps.
-
Heat maps don't represent real-time data
Heat maps work by aggregating data from users over time. The longer you collect information, the more detailed your heat map becomes. The problem is that if there's been a recent change in user behavior, your heat map may not reflect it.
-
Mouse tracking isn't a good behavior indicator
Research from Google shows that there's a weak correlation between mouse movement and eye movement. Google indicated that only 6% of users follow the mouse up and down with their eyes, and only 19% follow the mouse from side to side.
-
Heat maps need context
If a heat map indicates few or no clicks on the CTA — what do you do next? You need additional information to answer that question. If you can show that nobody's clicking on your CTA and this is a change that's arisen after a recent web application update, then you have the information you need to start making changes. Processes such as A/B testing can help provide further insight.
4 Steps to Create a Heat Map
Creating a heat map is simple if you use the right tools. Since heat maps are designed to be used by individuals who aren't trained data scientists, most analytics and processing occur under the hood. Therefore, creating a heat map can take just a few easy steps.
-
Select a heat map tool
While it's possible to code a heat map tool from scratch, there's a high chance of error. We recommend working with a trusted third party who can help you get it right the first time.
-
Obtain your HTML code
Find the HTML code for the web page you want to analyze. Depending on your tool, this may be as simple as putting in the URL or clicking "view source" in your browser and copying the information there.
-
Tag your interactive elements
Once loaded into the heat map tool, the application should identify all the interactive elements your site uses, such as buttons, links and forms. The application should give you a chance to edit its list of tagged elements in case something is missing or incorrect.
-
Begin recording interactions
Your heat map tool creates an amended version of your website source code with trackers that record every time a user clicks, taps, types, scrolls or hovers their mouse. You can then begin viewing snapshots in your dashboard to see user activity over time.
Examples of Heat Maps
Web sites aren't the only good examples of heat maps in a business context; there are notable use cases for heat maps all around the organization.
One example is the warehouse environment. Businesses can use heat maps to understand how many employees are clustered in a given area, allowing them to see where there might be traffic jams or other obstacles slowing down fulfillment.
Ride-hailing companies or logistics companies might use heat maps to see where requests for vehicles are coming from so they can dispatch drivers and improve wait times.
An IT department might use heat maps to determine which servers have the most incoming and outgoing connections. These servers might be consuming the most resources, or they could be most vulnerable to outside attackers.
History of Heat Maps
Heat maps were first seen in the late 1900s, when accountants and mathematicians manually colored in early spreadsheets to indicate areas of interest.
This technique fell out of style for nearly a century and was revived in 1993 by for use in the software industry. An entrepreneur named Cormac McKinney created heat maps as a data visualization tool designed to highlight trends in financial markets. Since its creation, heat maps have become one of the most widely used data visualization and website design tools.
Heat Mapping Tools
Heat maps are some of the most approachable forms of data visualization, and so it follows that most heat mapping tools are designed for ease of use. Most tools follow the same pattern — drop in a URL, set a few parameters and then watch the algorithm do the rest.
Although heat mapping tools are easy to generate and read, they can also be easy to misinterpret. If you merely plug your data into a tool without understanding how rendering occurs, then the resulting heat map may lead you toward conclusions that damage your site's usability. Remember to contextualize your heat maps with other information sources and gain input from multiple stakeholders before acting upon the heat map conclusions you create.
Conclusion
A heat map helps you visualize density. And in the case of web design and analysis, it helps you visualize how far people scroll on your site, where they click and even sometimes where they’re looking. This can be vital information to gauge how to lay out your site, where to place CTAs and how to make it as user friendly as possible. While powerful tools, heat maps also need to be created and interpreted carefully and are best used with lots of users and with context — such as what recent changes to the site have been made. Use heat maps as just one tool in your analytic toolbox when looking at customer behavior and sales.
#1 Cloud ERP
Software
Heat Map FAQs
-
What does a heat map show?
Heat maps show information related to density. Examples include population density, air or water pollution density and density of interactions on a web page.
-
How do heat maps work?
Heat maps work by using shapes and color to indicate a high concentration of data points. High-density areas are colored red and white, while lower-density areas are colored green and blue.
-
Why use website heat maps?
Website heat maps can create a valuable user interaction record, showing whether a website can keep users' attention and lead them down the conversion funnel.
-
How do you read a heat map?
When reading a heat map, a colored blot — known as an isopleth — represents an area where users pay attention. The warmth of that shape represents how many users are paying attention.
-
What's the difference between mouse-tracking and eye-tracking tools?
Eye-tracking tools record users' eye movements to understand where they're looking on a web page. Mouse-tracking tools are supposed to substitute for eye tracking, but there’s some doubt about the efficacy of mouse-tracking.
-
Should I use heat maps with other analytics tools?
Yes, tools like Google Analytics can offer valuable context to heat maps. Use Google Analytics to identify your highest ranking pages, and then use heat maps to learn whether these pages are helping to convert prospects.
-
How do I create a heat map?
Most heat map tools are designed for ease of use because heat maps are a very approachable form of data visualization. Just plug your URL into the tool and let it do the rest.